¿Por qué las webs son cada vez más complicadas de leer? Estos son los motivos y este es el culpable
La tendencia de finales de los noventa de convertir las revistas de tendencias en medios ilegibles ha llegado a Internet. Tipografías traicioneras, fondos invasivos y demás elementos dificultan cada vez más la lectura. Todo muy bonito, eso sí

De un tiempo a esta parte, la mayoría de las páginas web se están volviendo francamente ilegibles. Se trata de una tendencia en auge denunciada por activistas digitales, diseñadores partidarios de la línea clara y simples usuarios. Los cuerpos de letra menguan, las tipografías se estrechan o difuminan, los negros nucleares son sustituidos por una cada vez más confusa gama de grises. En paralelo, se concede cada vez mayor protagonismo a fondos de fantasía en los que se alternan sin orden ni concierto elementos gráficos muy dispares, contribuyendo a dificultar la lectura.
El desprecio a la legibilidad de los textos tiene antecedentes muy ilustres en el campo del diseño editorial. Hace casi 30 años que todo un icono de la generación grunge, David Carson (Corpus Christi, Texas, en 1955), nos enseñó que las revistas no tenían por qué “leerse bien”, no tenían por qué concebirse como simples receptáculos de la palabra impresa. Podían ((y debían) convertirse en “actos de comunicación emocional y subversión estética”, en dosis de rock’n roll que se inyectan por la retina.
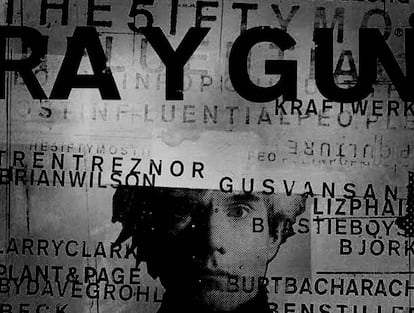
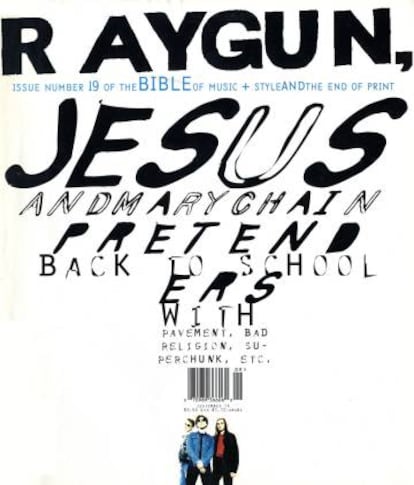
Desde la dirección de arte de Ray Gun, revolucionaria revista de música, moda y tendencias desaparecida en 2000, Carson se rebeló contra la por entonces aún vigente dictadura del negro sobre blanco, de los cuerpos de letra generosos y las tipografías “claras y nítidas”, sustituyéndola por un nuevo tipo de tiranía: la de un diseño gráfico que se convirtió en sustancia y redujo los textos a simple accidente.

El diseñador texano ensambló influencias muy diversas, de los fanzines punk a las vanguardias estéticas de posguerra pasando por la fértil tradición de la prensa política clandestina y subversiva, y les añadió una pátina de modernidad visceral muy de su época. Extravagante, caprichoso y osado, Carson se convirtió en héroe de la facción más contestaria de los estudiantes de bellas artes gracias a travesuras legendarias, como el día que publicó una entrevista a doble página con Bryan Ferry haciendo uso de una tipografía, la Zapf Dingbats, que sustituye las letras por símbolos. Carson justificó su transgresión explicando que la entrevista era “plomiza e insufrible”, y que convertirla además en “completamente ilegible” mediante un acto de diseño creativo fue la mejor manera que se le ocurrió de darle un cierto interés. Al parecer, la gamberrada divirtió incluso al propio Ferry, que a aquellas alturas de su carrera debía de estar ya más que harto de repetir los mismos tópicos entrevista tras entrevista.
Aunque gran parte de las transgresiones y ocurrencias de Carson no sobrevivieron a ese periodo de vanguardismo agresivo y contumaz que fue la década de 1990, todo apunta a que su desprecio a lo “legible” está echando ahora mismo raíces muy sólidas en el campo del diseño de páginas web. Voces como la del desarrollador de software y activista digital británico Kevin Marks llevan ya un tiempo alertando sobre tan inquietante tendencia.
No me chilles que no te veo
En un artículo de hace unas semanas en la revista WIRED, Marks denunciaba que están empezando a predominar las páginas que aparcan la nitidez, el brillo y el contraste en beneficio de tipografías cada vez más “grises, estrechas y difuminadas”, un auténtico atentado para retinas sensibles. Páginas de diseño caprichoso y errático que ponen a prueba la agudeza visual del usuario medio, por no hablar de la de “miopes, daltónicos, disléxicos o mayores de 50 años”.
Se está abriendo una nueva brecha digital que tiene tres grandes culpables: “Apple, Google y Twitter”, el trío de actores a los que emulan, de manera más o menos consciente, la mayoría de los diseñadores
En opinión del experto, se está abriendo una nueva brecha digital que tiene tres grandes culpables: “Apple, Google y Twitter”, el trío de actores a los que emulan, de manera más o menos consciente, la mayoría de los diseñadores. La paradoja es que tanto Apple como Google recomiendan en sus sugerencias de diseño que se haga uso de un nivel de contraste entre texto y fondo no inferior a 7:1, pero ellos optan, respectivamente, por 4,5:1 y 5,5:1, lo que equivale a un grado de opacidad francamente incómodo, sobre todo si se ve en dispositivos móviles, como están haciendo ahora mismo la mayoría de terrícolas. Algo similar podría decirse de la elección de tipografías (con “intrusas” tan poco nítidas y tan de moda últimamente como la Helvetica Neue Ultralight) o de la ampliación desordenada y acrítica de la paleta de colores en los cuerpos de letra.
Hace unos meses, 99designs.com, página de referencia en el mundo del diseño digital, publicó una completa lista de lo que iba a ser tendencia en este campo durante 2020. Una de las principales era la apuesta por fondos y motivos “oscuros” (dark mode), que “dan a las páginas un look ultramoderno y contribuyen a resaltar los colores y elementos emergentes”. Además de esa apuesta decidida por la oscuridad, los redactores de la revista consideraban “muy vigente y con mucho potencial” el uso de imperfecciones que resalten la personalidad de la página (en especial, tipografías gestuales o fracturadas, juegos de ilusionismo visual, garabatos, elementos decorativos de estética francamente kitsch), elementos 3D cada vez más elaborados e inmersivos, capas superpuestas y elementos flotantes o una navegación cada vez más minimalistas, con predominio casi absoluto de la imagen y pocos y muy discretos campos interactivos al alcance del usuario.
Mucho fondo y demasiada forma
Muchas de estas tendencias, de la oscuridad a la imperfección creativa pasando por la austeridad extrema, podrían, al menos en teoría, usarse de manera que facilitasen la experiencia del usuario y la hiciesen más cómoda y placentera. Es decir, convertirse en elementos al servicio de un diseño funcional. Sin embargo, en opinión de Marks, tienden a acabar siendo todo lo contrario: incómodos peajes a una moda estética que dificultan la visibilidad y el acceso relajado y cómodo a los contenidos de las páginas.

Marks insiste en que no se trata de un tema menor: “Internet forma parte esencial de nuestras vidas. No es solo una plataforma de ocio ni una especie de museo virtual en que empaparnos de nuevas tendencias estéticas: también es una fuente de informaciones valiosas y el lugar en que tenemos que realizar gran cantidad de trámites cotidianos, algunos tan importantes como pagar el alquiler o transferir fondos de una cuenta a otra”. Es una herramienta de uso universal. Y las mejores herramientas no son las de diseño más vanguardista, sino las que pueden usarse de manera más cómoda y sencilla.
Para Marks, el problema tiene que ver con la tendencia de muchos profesionales a “diseñar sus páginas sin tener en cuenta la experiencia real que están ofreciendo a la mayoría de los usuarios, guiándose solo por lo que ven en sus propias pantallas LCD de novísima generación, con luz óptima y todos los parámetros perfectamente ajustados”. De ahí la epidemia de webs ilegibles que nos está tocando padecer.
El David Carson que exhortaba a “darle rienda suelta a la creatividad, a tratarla como un músculo que hay que ejercitar todos los días”, el visionario sin complejos que animaba a sus seguidores a “confiar en los ojos y la intuición despreciando siempre las reglas” estaría orgulloso. Los que seguro que no lo están tanto son los que conciben Internet como un instrumento al servicio de las necesidades de sus miles de millones usuarios. Incluidos ancianos, miopes y daltónicos.